
-
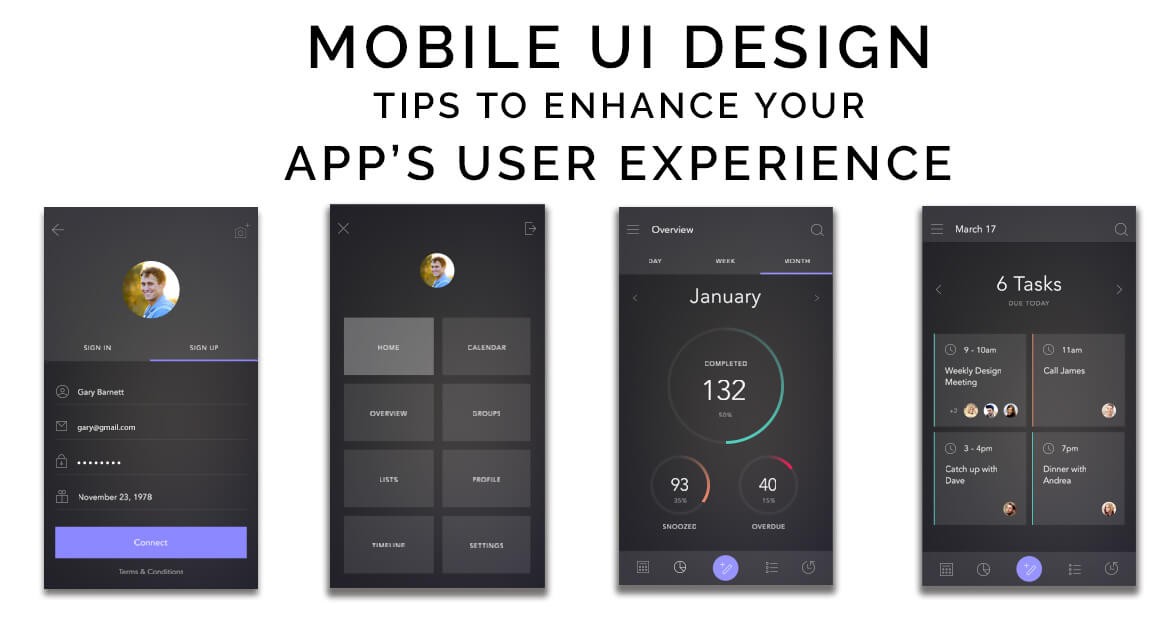
Mobile UI Design tips to enhance your app’s User Experience
A well-designed app interface is a key factor to the success of any mobile app. Native apps provide the best functional and empowered experience, highest performance, best access to the device APIs and a better user engagement. When you design for smaller screens and shorter attention spans, your UI design must work at the speed of thought and you must also focus on the requirements of the target user. In this blog post, you’ll get tips to help you design an outstanding and visually appealing user interface for a successful mobile application.
Make It Interactive:
Users always prefer an interactive user interface. It’s critical to maintain consistency in the flow of data and ensure smooth execution of functionalities within any application.
Make sure that You Are Targeting a Variety Of Users:
While designing a user interface for mobile application, one must make sure that he/she is designing for both the novice and expert mobile users. The novice users go through the application slowly and tend to make touch mistakes quite often. On the other hand, the expert users are well-versed with the nature of mobile application, the integrated elements and their functions, so they can move through the application easily and efficiently. So, the user interface design should be accessible freely for the distinct user groups i.e. enhanced efficiency for the expert users, and must be simple and informative for the novice users.
Ideal Button Size:
In general, the button size in a mobile interface is minimal to a finger size. However, if we keenly notice the user’s behavior, it can be observed that most of the users feel that operating a mobile device via their thumb augments handy access to the interface. So, while designing the user interface for an application, designers should use proper button size and gap between the buttons to keep the touch faults at bay.
Popular Icons:
There are myriads of icons available nowadays, and most of the users are familiar with these icons, as they have been integrated on several gadgets. Therefore, using such commonly used icons in the application will help you to make your app UI more natural.

Integrate Back Button According To Your Platform Expectations:
If you are developing an iOS application, then it will be appropriate if you integrate the back button on the top-left corner as users expect it on that position only. By following the OS-specific actions, and position of the back button, you can develop an interface that can stand up to the user’s expectations.
Use Large, Readable Fonts and Font Styles:
The designers must keep the font as big as possible without losing the balance with other screen features.
Use High Resolution Images
To provide a high quality application, you must switch your low-resolution images into the more vivid, high-resolution images. For instance, designing images with 264 ppi or more will make the interface appear more natural and attractive. This resolution will look great even on large-screen devices that come with higher resolution. However, vector based images prove to be an excellent approach as it has the capacity to auto scale, in order to gratify certain resolution.
Conclusion:
We hope that you find these tips to be resourceful. Thanks for reading. Please share this article and also your ideas as comments.
Posted by admin Posted on 2016-07-10
Drop us a line
Please correct the following errors and try again:

Post Comments 0